爱心代码HTML,HTML爱心代码制作教程
你知道吗?在这个数字化的时代,连爱意都可以用代码来传递呢!今天,就让我带你一起探索如何用HTML编写一个充满爱意的爱心代码吧!
爱心代码,不只是文字游戏

想象当你想对心爱的人表达爱意时,却只能通过文字来表达。那得多单调啊!而HTML,这个网页制作的基础,就能帮你用代码编织出一个充满爱意的爱心图案。是不是觉得有点不可思议?那就一起来看一看吧!
爱心代码,从基础开始

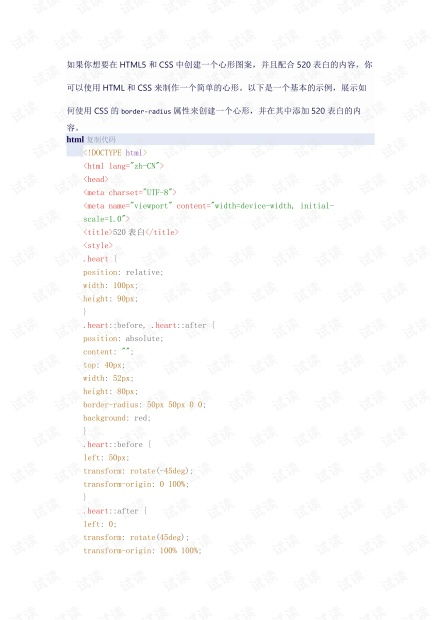
首先,你需要一个文本编辑器,比如Notepad 或者Sublime Text。新建一个文件,保存为`.html`格式。接下来,让我们开始编写代码吧!
这段代码中,我们定义了一个名为`.heart`的类,它包含了爱心的基本形状。通过`:before`和`:after`伪元素,我们添加了两个半圆形,再通过`transform`属性调整角度,就形成了一个完整的爱心。
爱心代码,色彩斑斓

当然,红色的爱心虽然经典,但有时候我们可能想要一个更加多彩的爱心。这时候,只需要修改一下背景颜色即可。
```css
.heart {
background: red; / 可以替换成其他颜色,比如 pink, blue, yellow 等 /
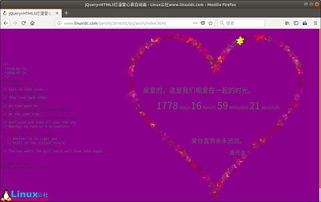
爱心代码,动态效果
想要让爱心动起来吗?没问题!我们可以通过CSS动画来实现这个效果。
```css
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
.heart {
animation: pulse 1s infinite;
这样,爱心就会像心跳一样,有节奏地收缩和扩张了。
爱心代码,应用场景
爱心代码不仅仅是一个装饰,它还可以用在很多地方。比如,你可以把它作为一个网页的背景,或者作为一个按钮的图标。甚至,你还可以把它融入到你的个人博客或者社交媒体头像中。
爱心代码,创意无限
当然,这只是一个简单的例子。如果你有足够的创意,你可以用HTML和CSS创造出各种各样的爱心效果。比如,你可以尝试添加文字,或者制作一个爱心雨滴效果。
在这个例子中,我们添加了文字,让爱心变得更加个性化。
爱心代码,传递情感
我想说的是,爱心代码不仅仅是一种技术,它更是一种情感的传递。在这个快节奏的时代,用代码编织出一个爱心,也许能让你和心爱的人更加亲密。
所以,快来试试吧!用你的双手,用你的代码,编织出一个属于你们的爱心吧!
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。吃瓜网邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com